解决Hexo+Butterfly主题插入图片无法显示的问题
问题描述
使用Hexo和Butterfly主题,在Markdown文件中插入图片,使用Typora可以正常显示,但是本地网页和部署到Github Page上都无法正常显示。

原因
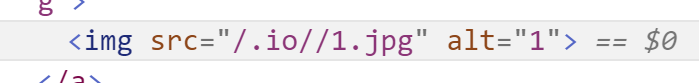
对网页的图片右键->检查,发现:

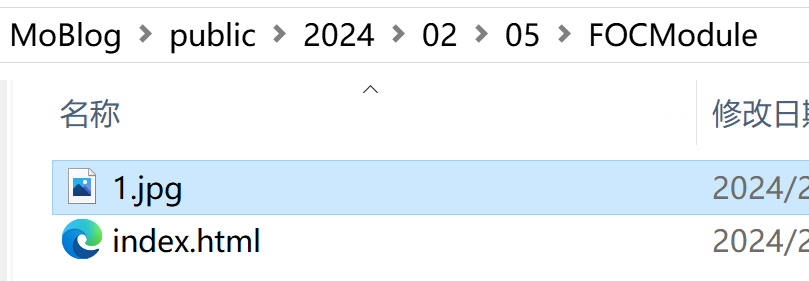
对比public文件夹中的图片路径:

显然两者的路径是不同的,为了解决这个问题,需要修改插件。
解决方法
安装插件
在根目录运行:
1 | npm install hexo-asset-image --save |
修改插件
原插件太老,已经不支持新版的Hexo了。
打开Blog\node_modules\hexo-asset-image\index.js
将第58行修改为:
1 | $(this).attr('src', src); |
修改Hexo配置
修改根目录下的_config.yml
1 | post_asset_folder: true |
重新生成
根目录下运行:
1 | hexo clean & hexo g & hexo s |
参考
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 MoBlog 子睦的博客!
评论